Today I am reviewing Divi Pixel plugin from Octolab OÜ. In short this is a great tool that will speed up your web design process and make your design unique. This is not an affiliate review; however, I have been granted access to the early version of the plugin for free for the review purposes. OK, so without any further ado, here are my thoughts upon taking Divi Pixel for a spin.
Divi Pixel is one of those tools compatible with Divi Builder by Elegant Themes that makes your life easier when it comes to customising basic settings. In an ideal world, Divi should have implemented them a long time ago. Furthermore, Divi Pixel offers some advanced styling solutions that can only be achieved with custom CSS. I also think this plugin will save you some money since there is no need to purchase separate plugins to improve or speed up your design process. It combines many great solutions that are available as different plugins in one. The most important thing, however, is that if you do not need some of the options that Divi Pixel offers, then you can disable them and no additional scripts will load on your w website to slow it down.
User Experience with Divi Pixel
Upon Divi Pixel plugin installation, you will be able to access all its features through the left-hand side panel (Dashboard > Divi > Divi Pixel). Right of the bat, I can see that the developers knew exactly what UX is – that is how to design with user experience in mind. I would be surprised if anyone ever had to skim through the documentation file as the set up of the plugin is pretty much self-explanatory. The design is great for the eye but most importantly, very clean and straightforward. You can jump onto customisations right away.
Divi Pixel Options
When you open Divi Pixel panel, you will see that the plugin has seven main features or control settings if you like:
- General
- Blog
- Social Media
- Mobile
- Modules
- Layout Injector
- Settings
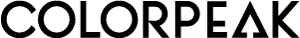
General Settings in Divi Pixel
General settings take care of some basic items that allow you to make your website ‘yours’ or in other words, apply some branding in a sense. It also has some options that I am only guessing did not fit into any other category. However, they remain handy none the less.
In terms of mentioned ‘personalisation’, you can adjust the login page, add a page preloader, custom browser scrollbar, change logo on scroll and zoom on it as well as customise back to top button. If you use Google API for maps instead of embedding them, you will appreciate an option to add Custom Map Marker. There are several options to customise your footer and one that allows you to upload SVG files which are blocked by WordPress by default.
Blog adjustments
The Blog adjustments in Divi Pixel are a bit of a hit and miss for me. The reason being some of the options are already available in Divi Theme builder. For example, removal of sidebar or adjustment of Archive pages. But where the Divi Pixel Blog adjustments stand out is the Customisation of comments section that currently requires custom CSS, so it makes for a great addition. It gives you some additional customisations for Archive pages as well so if you want your blog related pages to look a bit fancier than the standard, this functionality will help.
Social Media
Social Media section will come in handy for those of you who are not graphic pros, and you would like to customise social media icons. Divi Pixel gives you more options when it comes to where you can display social media icons – be it the header, footer or mobile menu. It also gives you control over individual icons, so that you can choose the display location for them separately.
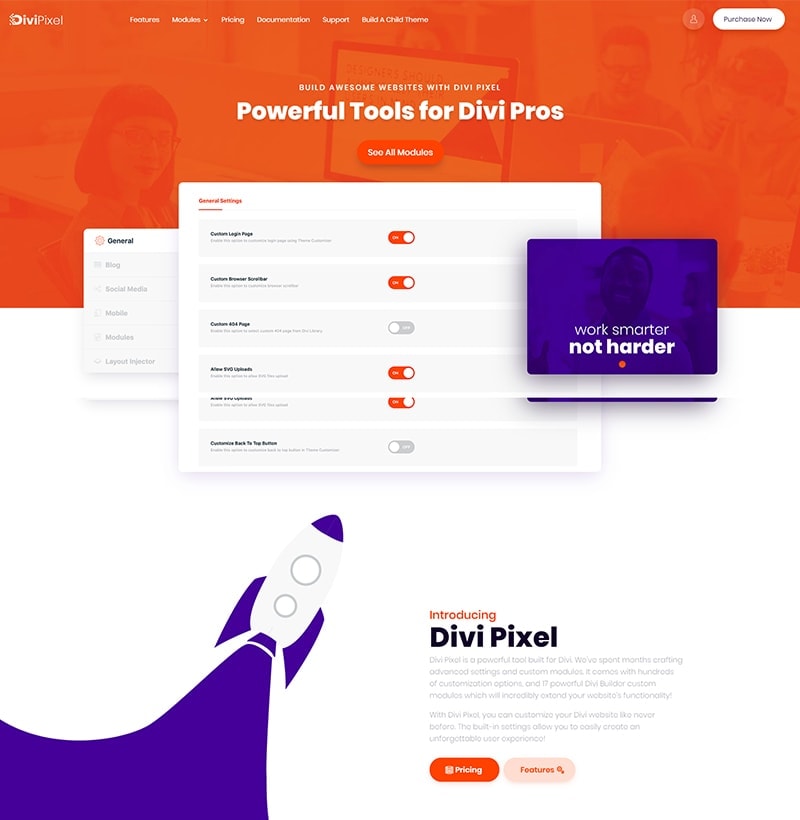
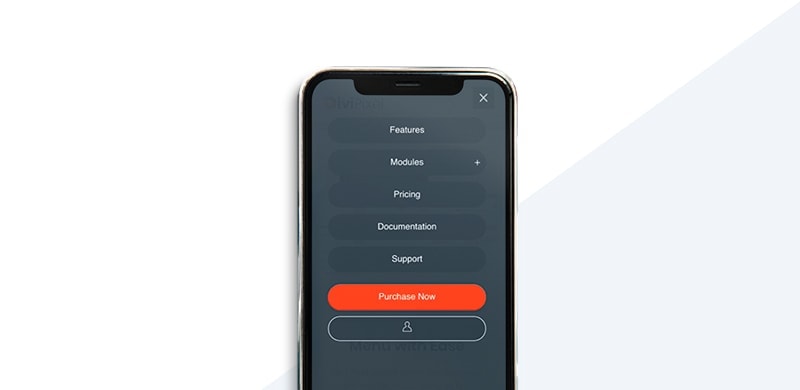
Mobile Settings
Divi Pixel Mobile adjustments allow you to modify some essential mobile view settings, including making it full screen (make sure to Enable Custom Mobile menu Style first, so you don’t miss it ;). Yes, some options are available in Theme Builder already, like fixed position and swapping logo in mobile view. But the plugin gives you an opportunity to change breakpoint for mobile menu, collapse submenus on mobile and animate hamburger menu icon among others. Mobile menu settings are one of the best features of Divi Pixel plugin.
Modules
Where Divi Pixel stands out is the Modules section which adds 17 custom modules to the Divi Builder. You can, of course, review all of them directly on their website, so let me just mention my picks: before and after effect, tilt image, typing effect, masonry gallery, and my absolute favourite image hot spot and floating images.
Image hot spot by Divi Pixel
Divi Pixel is not the first plugin to have this feature, but I have yet to see one that does it so well. We once reviewed Vistag tool that allows you to tag any element on an image and display more info upon hovering over selected points, but the company closed in February 2020. So, I was pleased to see that the idea was implemented by somebody else. I would say the room for improvement is in expanding options for tablet and mobile view, but with the right mindset, you can make it work. And I hear further enhancements are in the development stage.
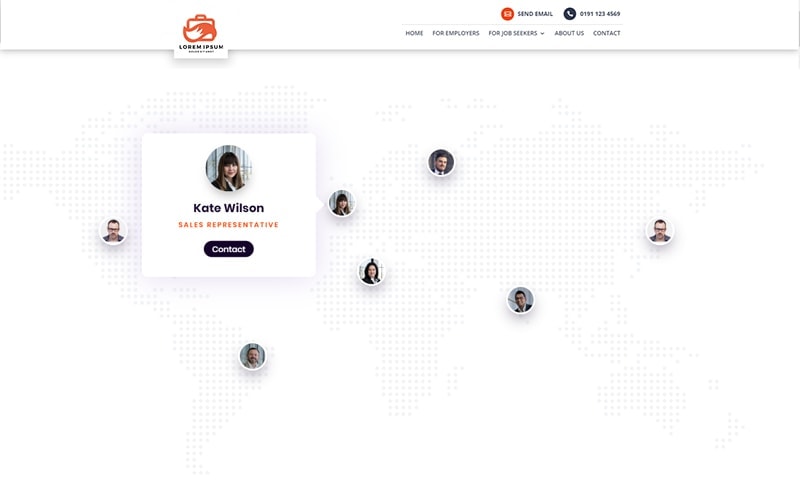
Floating images
Yet another feature that will make your website stand out among others. Floating images allows for a subtle animation of your images. In fact, the subtle animations trend started back in 2019, and it continues to be quite popular in 2020. A great feature to present your team photos, locations on a map or product highlights.
Layout Injector
Divi Pixel allows you to inject any saved section in Divi Library where by default it was not possible. For example, before or after the navigation section, footer or on specific pages only. There are also several options for blog pages.
Settings
If you decide to return to default settings on your website, you can reset them in plugin Settings. Do not worry if you ever want to retrieve them, as Divi Pixel plugin allows you to import and export said settings. And if you would like to remain up to date with future developments, you can enable Beta Updates although you probably don’t want to use that option on your client websites.
I have not listed all the options that Divi Pixel provides as I wanted to focus on those functionalities that I find most useful. So if you would like to learn what is the full scope of Divi Pixel Plugin, please head over to their Documentation page.
Divi Pixel Review Summary
Upon using Divi Pixel I can state with confidence; this is a very handy plugin that will save you a lot of time when developing a website. It provides certain basic solutions which Divi should already have, in my opinion. If you often find yourself injecting the same template codes to disable footers, adjust menu breakpoints or blog layouts in your websites, Divi Pixel will save you a lot of time.
In addition, Divi Pixel offers 17 design solutions that will take your website to the next level and help you build a unique design that does not look like thousands of other Divi websites.
Before wrapping up, I think it would be a great addition if the developers included some templates to go along with this plugin, which would further speed up the design process. Time-saving and unique design options are my biggest takeaways from using Divi Pixel, and I would recommend it to those who are looking to speed up and improve their website design process.